If you just decided to embark on your web app development journey with Flutter, then you already won half the battle!
Well, that’s right!
When Google Launched this open-source cross-platform app development framework, it started to garner traction among businesses of all sizes.
Since then, every business has embraced this power-packed and feature-rich framework and reaped abundant benefits. From impressive UIs to single-code reusability, Flutter has got it all!
Did you know?
Flutter has emerged as the best cross-platform app development framework, with over 1 million developers using it. Furthermore, there are over 150,000 apps on the Google Play store built using Flutter as of 2025.
Interested in building your own Flutter web app? Let’s get down to the nitty-gritty of Flutter and ways to build a solid, engaging, and feature-rich web app.
Introducing Flutter
Launched by Google, Flutter is a popular software development kit (SDK) that helps developers create and deploy mobile and web apps across all digital platforms and operating systems. Fuelled by Dart Programming language and Cupertino Widgets, its intriguing UI not only just feels Native but also fosters a seamless user experience.
Since it’s being developed using a single codebase, experts can save valuable time and effort and thus, focus on the app’s quality and performance. Infused with the “Hot Reload” feature which implies that it automatically modifies the UI content.
Another important feature of Flutter is that it comes with an in-built rendering engine. It facilitates the code rendering on multiple terminals. Due to this highlighting aspect, it has an edge over other frameworks like WebView, React Native, and more.
What’s New in Flutter?
On 15th November 2023, Google released an update of Flutter, namely Flutter 3.16 which comes with a wide range of new-age features. Let’s take a look at the promising features that come with the new version of the Flutter framework.
- Material 3: Also acts as a “Default Visual Style”, introducing new themes, components, and an enhanced visual design to enhance your app’s user interface.
- Predictive Back Navigation: It empowers your web app to predict the user’s next step when they click on the back button. In essence, your app forecasts what they will do next.
- Dart 3.2 Integration: The latest version of Dart fosters control over scrolling behavior, default focus traversal, KeepAlive widgets, and more. With more dynamic and enhanced UIs, this improved version will never let your web app turn down.
- Accessibility Enhancements: These updates go beyond catering to regulatory needs, making web apps inclusive for all users.
Now that you have gone through its overview and latest updates, let’s plunge into the steps for web app development.
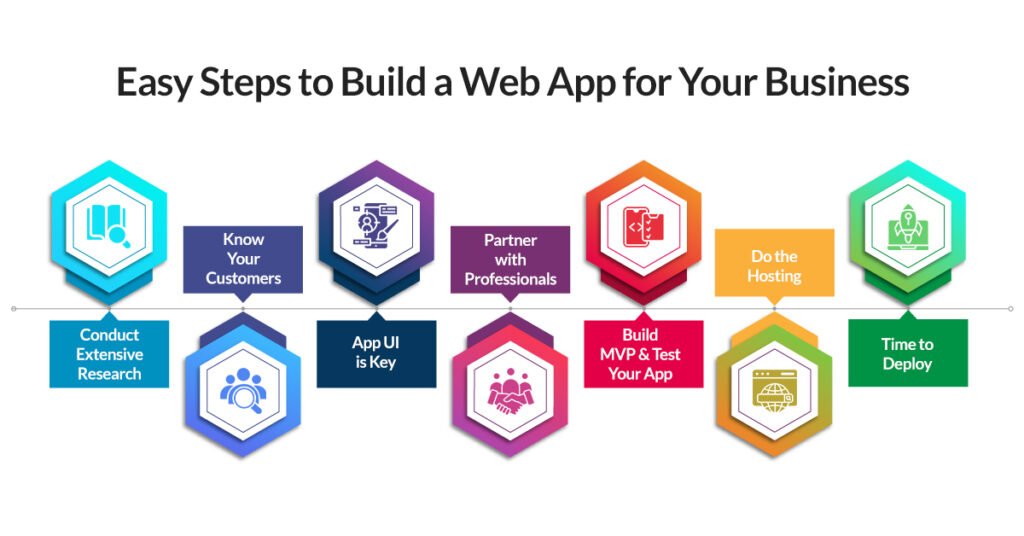
Easy Steps to Build a Web App for Your Business

Listed below are the steps to consider to make your web app development process a breeze.
1. Conduct Extensive Research
Ensure you do thorough market research to understand your competitors and what’s new happening in the market! Doing so may help you know the systematic strategies to adopt to foster scalable growth. Also, you will avoid running into potential mistakes like others made during their app development process.
2. Know Your Customers
If you don’t understand your audience, your web app will be a stone in the street that nobody notices. Always know your audience to jot down the list of features you’ll require for MVP (Minimal Viable Product). When you’re already prepared for what your consumers want, your app will serve the purpose and they will even recommend your business to their peers.
3. App UI is Key
Do you know? More than 70% of customers form a view about a website based on its appearance. Don’t let your web app’s user Interface risk your business. Use Flutter for web app development to choose from multiple appealing animations and UI/UX designs.
Having a beautiful app UI will not only attract your target audience but also foster a seamless user experience.
4. Partner with Professionals
Don’t have time to build a web app? If so, don’t worry! Choose the best Flutter web app development company and create an engaging, responsive, and user-friendly app. When their latest tech stack and app development experience work in tandem, they will build the best app that drives real business results.
Ensure they hold ample knowledge of app design and functionality to incorporate to make your app stand out. Don’t forget to other aspects like the app’s functionality, app maintenance, collaboration approach, and more.
5. Build MVP & Test Your App
Before you launch it, conducting your app’s testing is important to know how it performs on digital platforms. MVP, as discussed above, is the version that includes only the essential features. With proper testing, you can significantly reduce your app’s development time and cost.
Depending on your app’s target audience and functionality, ensure you do Regression Testing, UI/UX testing, and Functionality Testing.
6. Do the Hosting
Subsequently, you should choose a dedicated server to host your app. For that, you need to get a domain name and an SSL certificate. After that, select Google Cloud or Microsoft Azure as your cloud provider. With such dedicated hosting, you can easily deploy, run, and manage the server-side components of the application. These elements include user authentication, data storage, and more.
7. It’s Time to Deploy
You’ve got your app tested, great! Now, it’s time to deploy and make it “Live”. Though launching an app is great, you should not avoid certain aspects. Make sure you leverage Flutter’s in-app analytics tools, track users’ complaints and queries, and monitor updates to boost your app’s performance and bring maximum user engagement.
Key Points to Remember for Flutter Web App Development
Here is the list of the important points to keep in mind.
- Developers may change or modify the native code.
- Flutter builds single-page web applications.
- Always make your web app responsive so customers can view your app in any size of the screen.
- Don’t hesitate to check the supported platforms before coding.
- If you face some issues like text disappearing from the app, then always test it across all browsers and platforms.
- To do routing, leverage Flutter-starter boilerplate code to ensure users obtain a smooth experience.
Final Thoughts
So, there you have it! Developing a web app is easy and quick with the Flutter framework. With mushrooming competition and increased usage of business apps, Flutter stands out to drive real business results.
Even though you know the steps to build an app, you cannot overlook the complexities involved. Thus, hiring a dedicated web app development company is inevitable!
Eitbiz is a leading Flutter web app development company that has unmatched experience in building beautiful, revolutionary, and functionality-rich web and mobile apps. Our dedicated team of Flutter experts efficiently harnesses the latest tech stack to craft robust apps so they stand out from the competition.
Whether you’re a startup or a seasoned MNC, hire certified Flutter app developers and build a beautiful, responsive, and performance-driven app! Let’s catch you over a cup of coffee! Contact us at +1(812)530-6300 or send us your app development queries at info@eitbiz.com today!
Author
-

EitBiz is a fast-growing and dynamic software, mobile app and web design and development company, expanding to multiple countries.
View all posts